How to make a secondary tile resizable to wide and large tile sizes
July 14, 2016
A secondary tile is a live tile that an app can pin to a user’s Start menu or Start screen that deep links into a page in an app (ex: the specific flight for your trip home). Creating a secondary tile for a Windows 10 Universal Windows Platform (UWP) C#/XAML app using adaptive tiles is pretty straightforward, but by default the tile will only be resizable to small and medium tile sizes:

Solution
To make the tile resizable to wide and large sizes, specify the Wide310x150Logo and Square310x310Logo properties, like this:
secondaryTile.VisualElements.Wide310x150Logo = new Uri("ms-appx:///Assets/WideLogo.png");
secondaryTile.VisualElements.Square310x310Logo = new Uri("ms-appx:///Assets/LargeLogo.png");
Make sure to add assets named “WideLogo.png” (310px x 150px) and “LargeLogo.png” (310px x 310px) to a folder named “Assets” in the project.
The full helper method would look something like this:
private static async Task<bool> PinSecondaryTileAsync(string id)
{
// Check whether the secondary tile already exists.
if (SecondaryTile.Exists(id))
{
return false;
}
// Create the secondary tile.
var secondaryTile = new SecondaryTile(
id,
"Display name",
id,
new Uri("ms-appx:///Assets/Logo.png"),
TileSize.Default);
// Provide wide and large tile size assets.
secondaryTile.VisualElements.Wide310x150Logo = new Uri("ms-appx:///Assets/WideLogo.png");
secondaryTile.VisualElements.Square310x310Logo = new Uri("ms-appx:///Assets/LargeLogo.png");
// Returns true if the secondary tile was successfully pinned.
return await secondaryTile.RequestCreateAsync();
}
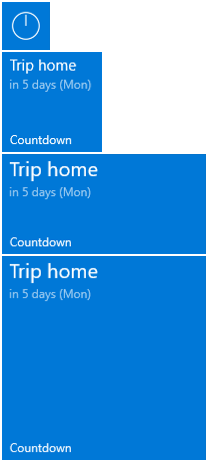
Now, when the secondary tile is pinned, the tile can be resized to all sizes:

In order for the wide and large tiles to show content (like in the screenshot above), don’t forget to send a local tile notification or a periodic tile notification with the TileWide and TileLarge properties properly set.